以前、Facebookの個人情報保護がザルだとかで、APIの使用審査が非常に厳しい時期がありました。
その兼ね合い(InstagramはFacebookが運営するサービス)でWordPressサイトにInstagramを埋め込むのになかなかの手間が掛かっていたわけですが、現在ではプラグインを利用することで簡単に埋め込むことができるようになっています。
今回はサイトにInstagramを埋め込むことができるプラグイン『Smash Balloon Social Photo Feed』の使い方についてご紹介します。
Instagram埋め込みに『Smash Balloon Social Photo Feed』がおすすめな理由
使い方の前に、『Smash Balloon Social Photo Feed』がおすすめな理由について少しだけ補足です。
WordPressサイトにInstagramを埋め込むには、Facebookが提供しているAPIを利用するか、プラグインを利用するかの2つの方法があります。
以前はAPI(Instagram Graph API)を使用するには厳しめの審査を通過しなければならなかったわけですが、現在はInstagram基本表示API(Instagram Basic Display API)により比較的容易に使用することができます。
APIを使用するとレイアウトの調整や機能の実装(スライドショーにしてみたり)など自由にできますが、APIの仕様変更で改修が必要になる場合があります。
プログラマーでない人からすると、ちょっとハードルが高いですよね。
一方プラグインであれば、申請して審査に通って…… という手間が掛からず、簡単な設定で使用することができます。
もちろんAPIのように細かなカスタマイズはできませんが、Instagramの投稿がシンプルに表示されていればいいという程度なら、これで十分です。
またメンテナンスやアップデート対応なども、プラグイン開発者が対応してくれるので安心です。
- 補足の補足
- APIかプラグインか? みたいに書きましたが、細かく言うとプラグインにもAPIは使用されています。しかし申請や仕様変更への対応はプラグインの開発者がやってくれているため、ユーザーはプラグインがアップデートされたら更新する程度で大丈夫というわけです。
『Smash Balloon Social Photo Feed』インストールとInstagramアカウントの連結方法
それでは『Smash Balloon Social Photo Feed』のインストールから、Instagramアカウントの連結するまでの手順をご紹介していいきます。
『Smash Balloon Social Photo Feed』のインストール

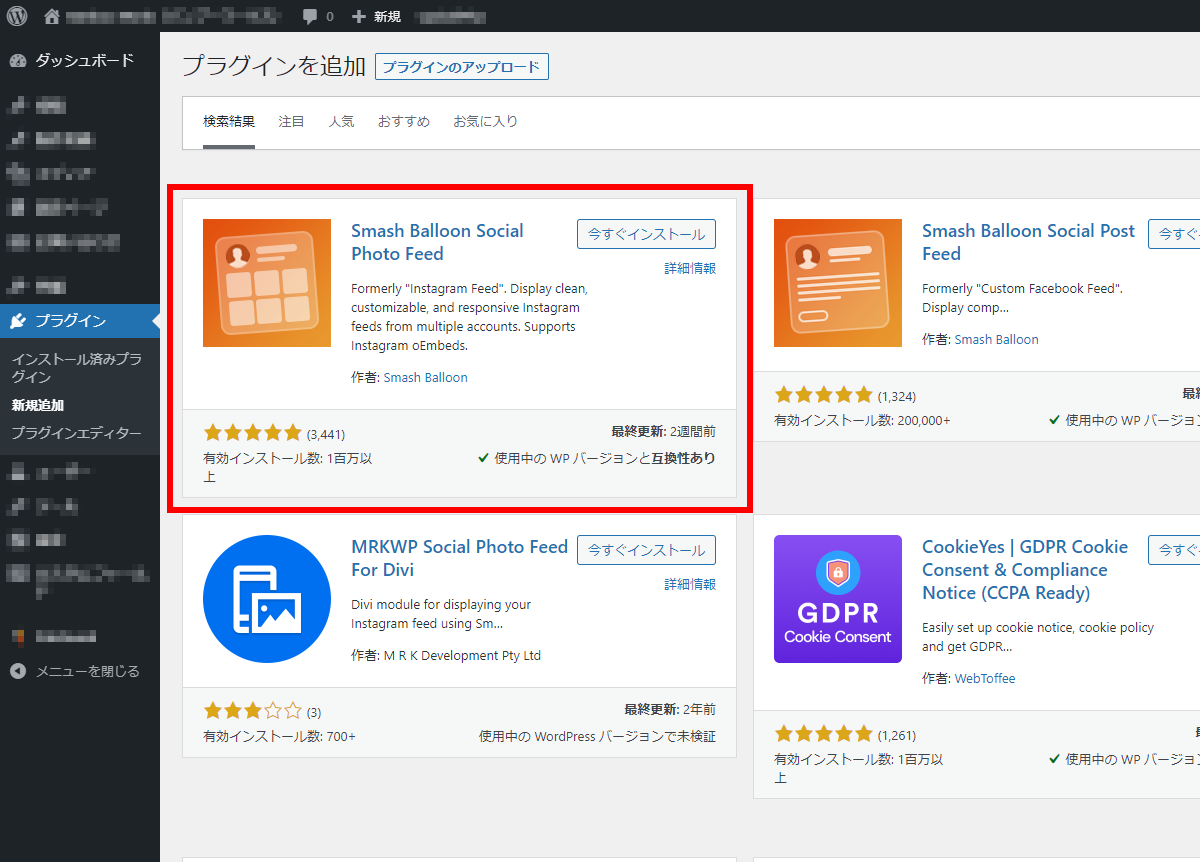
WordPress管理画面のメニューから「プラグイン」→「新規追加」と進み、「Smash Balloon Social Photo Feed」で検索します。
『Smash Balloon Social Photo Feed』が見つかったら、「今すぐインストール」→「有効化」をクリック。
これでインストールができました。
『Smash Balloon Social Photo Feed』にInstagramアカウントを連結する方法

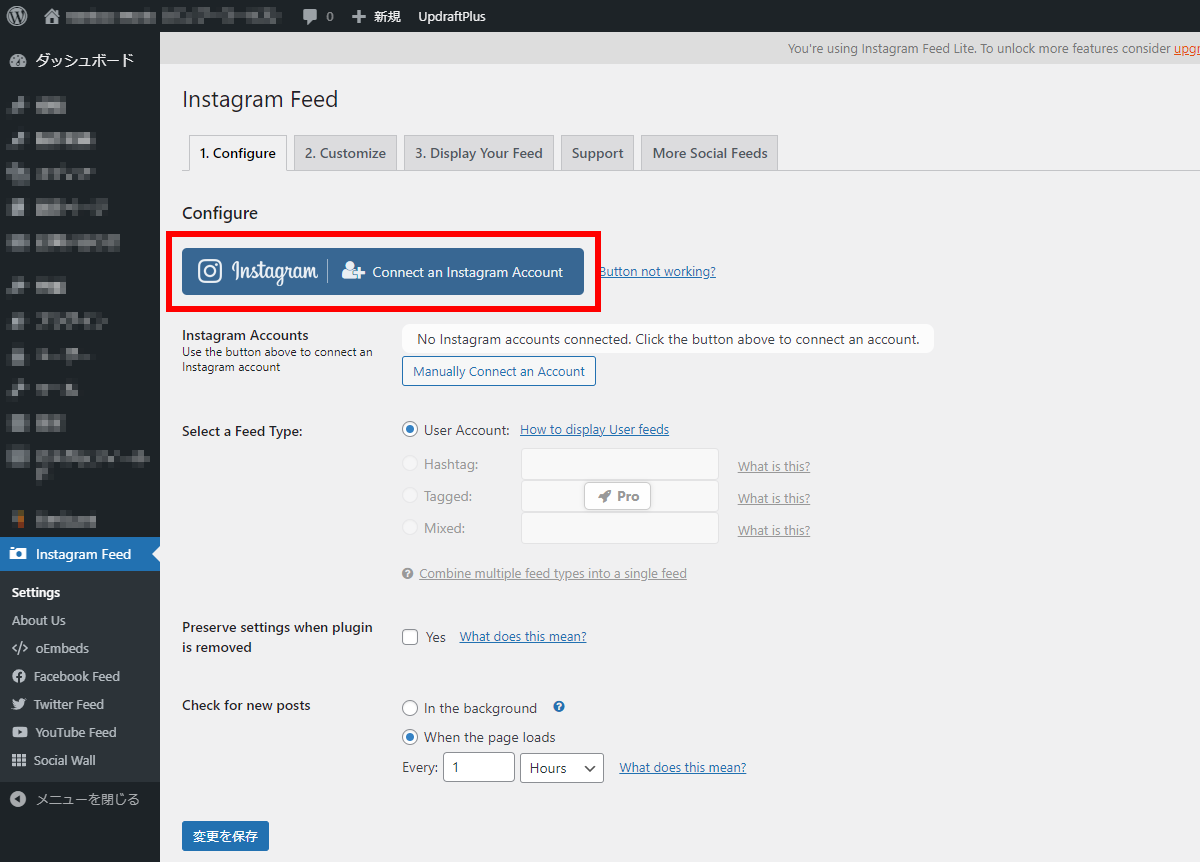
WordPress管理画面のメニューから「Instagram Feed」→「Setting」と進み、「Connect an Instagram Account」というボタンをクリックします。

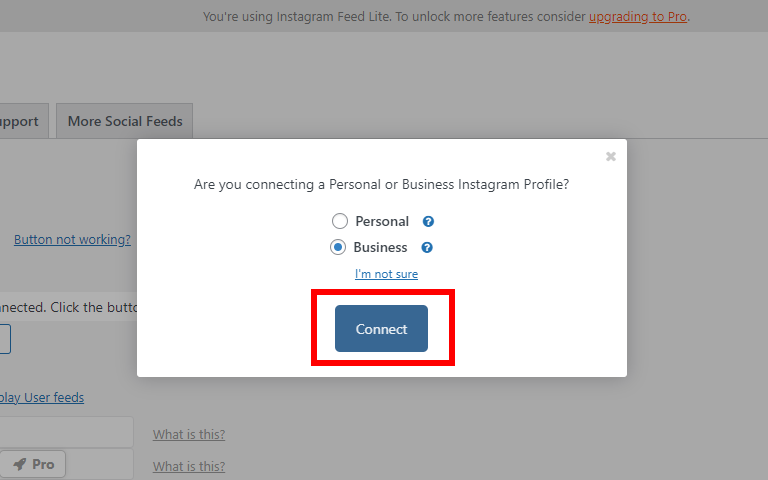
連携したいInstagramアカウントが個人アカウントであれば「Personal」、ビジネスアカウントであれば「Business」を選択して「Connect」をクリックします。

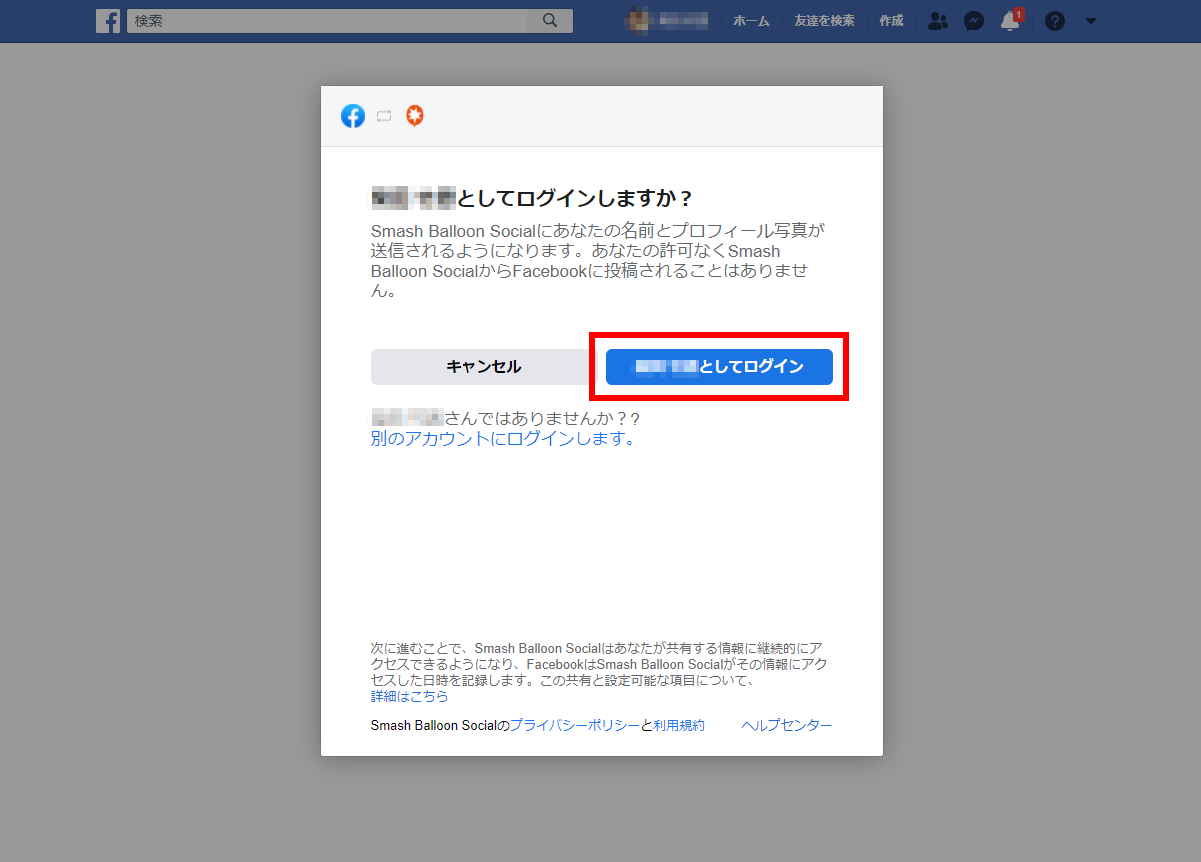
Facebookのページへ移動するので、連結させたいInstagramアカウントと紐づいているFacebookアカウントでログインします。

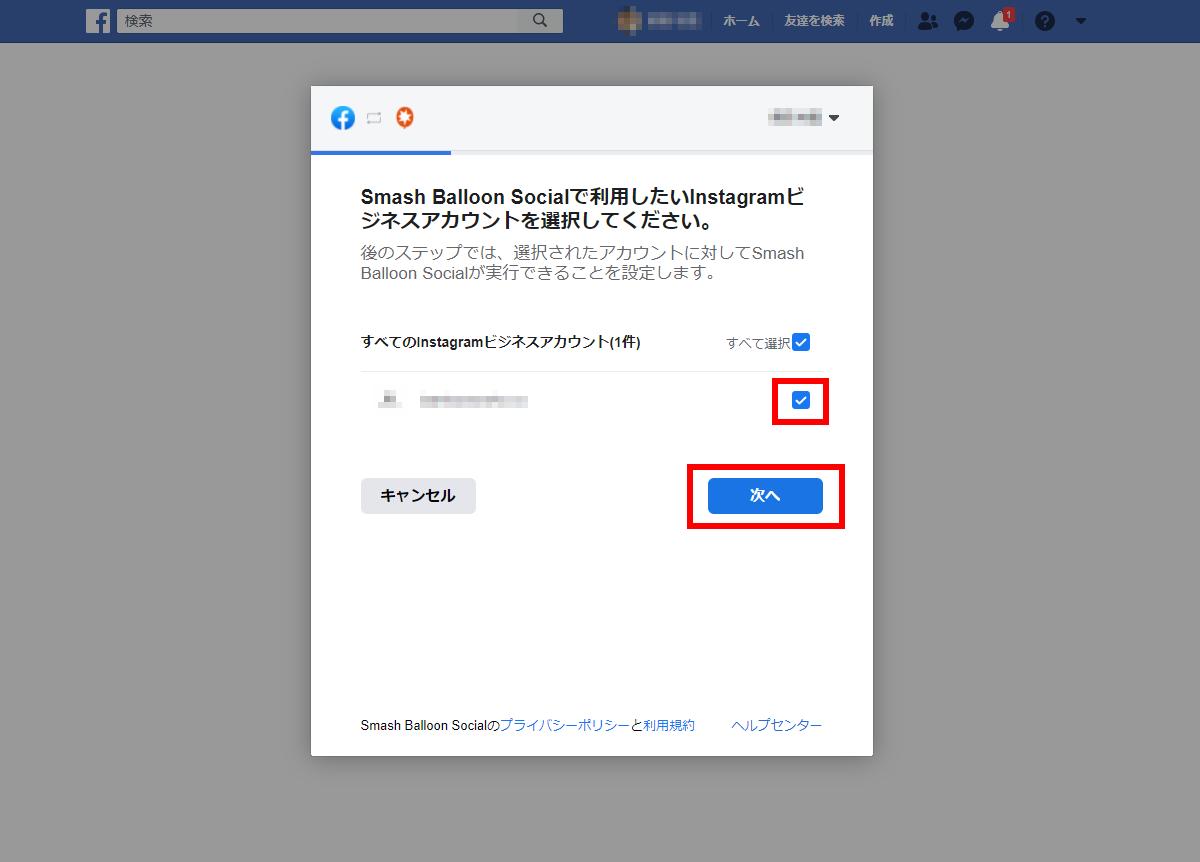
連結したいInstagramアカウントを選択して「次へ」をクリックします。

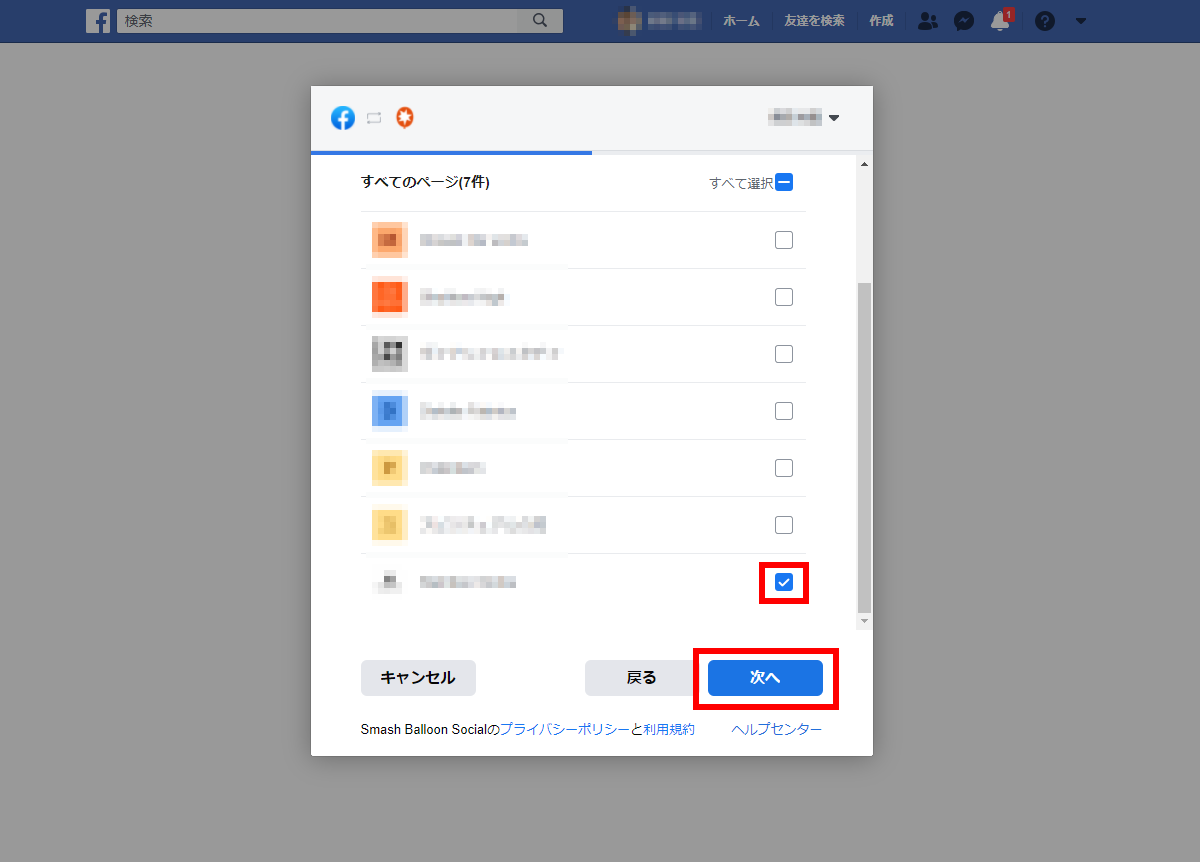
連結したいInstagramアカウントと紐づいているFacebookページを選択して「次へ」をクリックします。

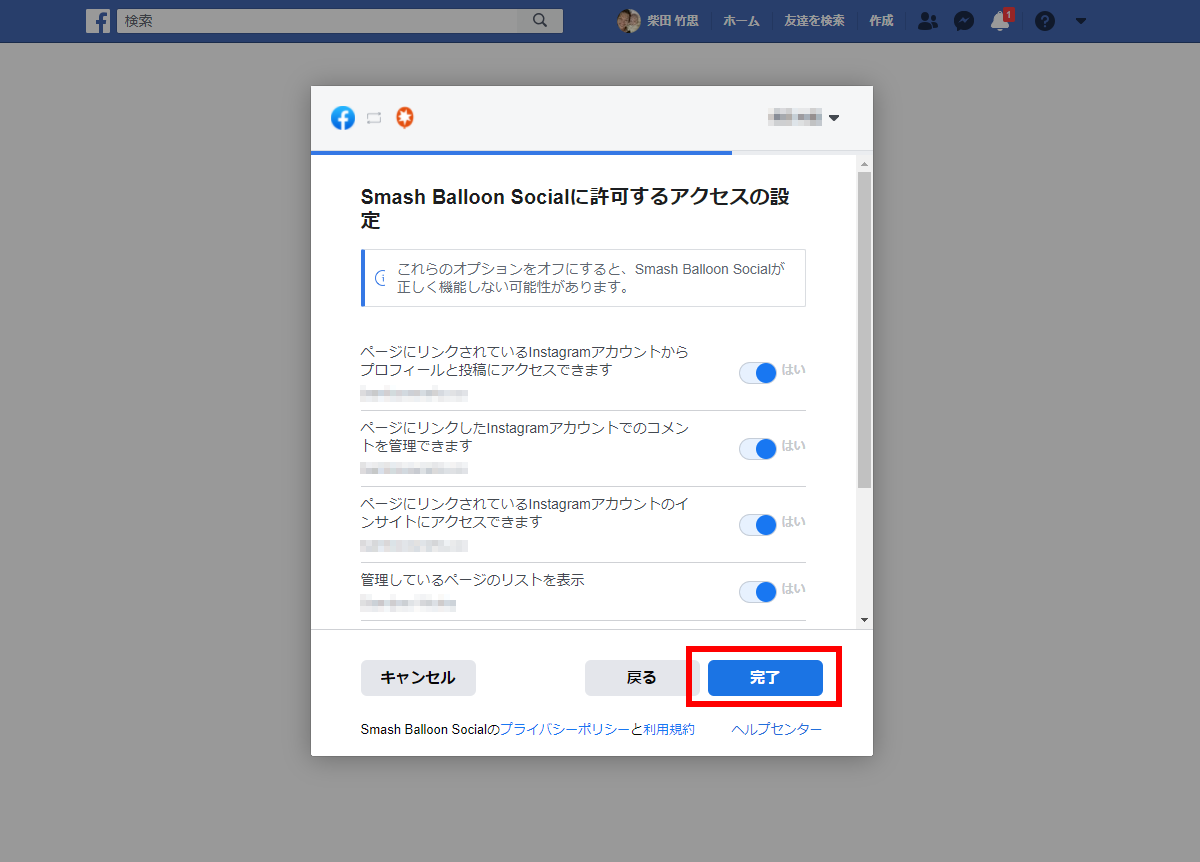
プラグインによるアクセスの許可を求められるので、すべて「はい」にして「完了」をクリックします。

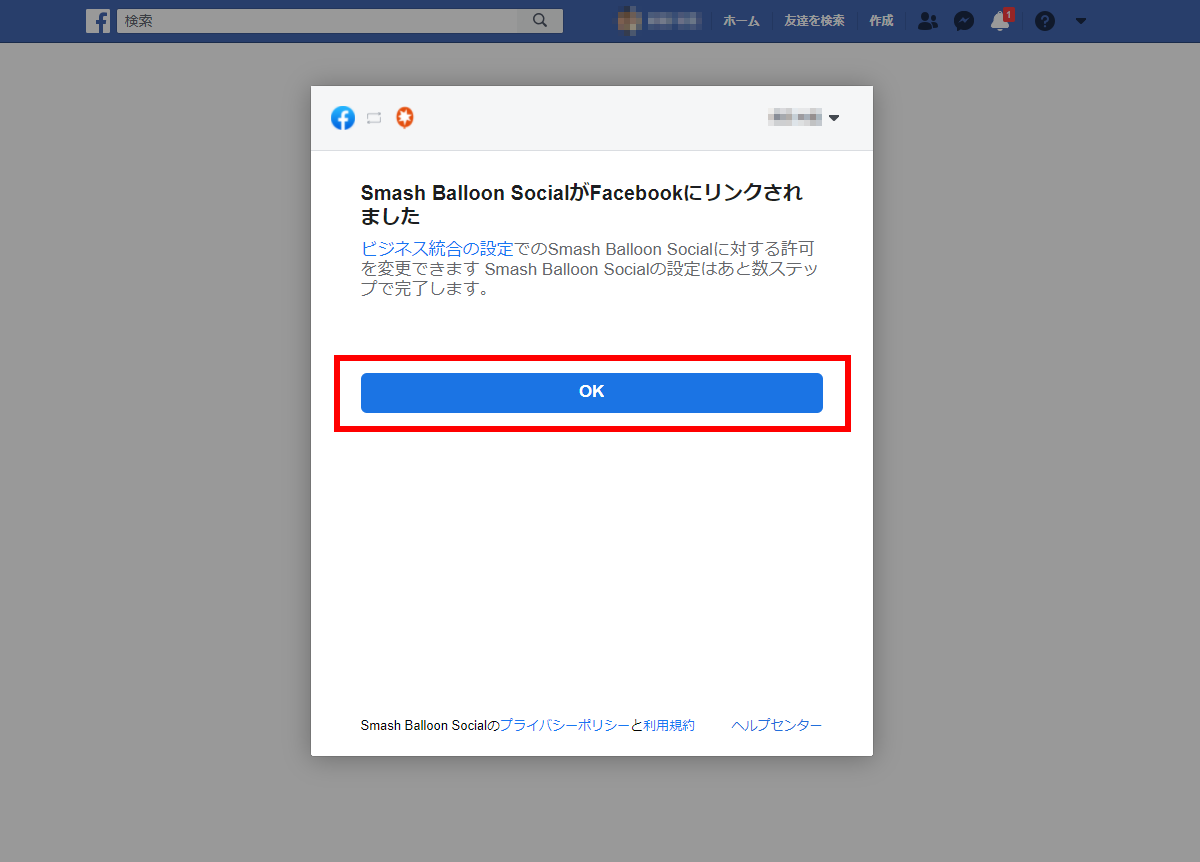
「OK」をクリックします。

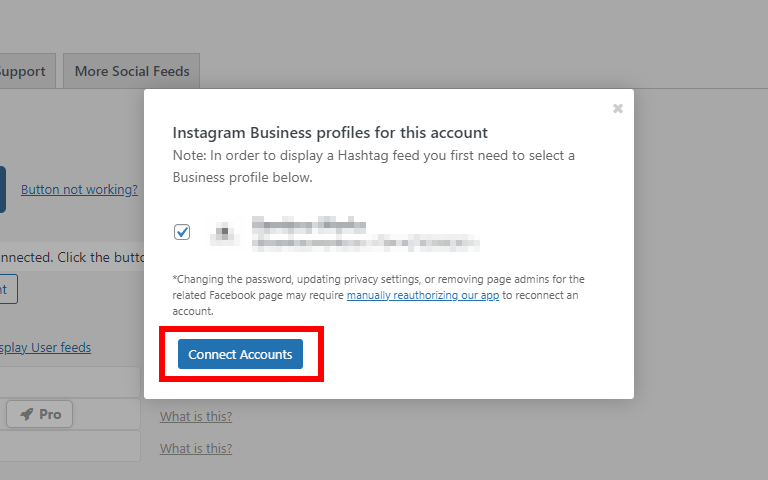
WordPress管理画面に戻るので、連結したいInstagramアカウントが表示されているのを確認して「Connect Accounts」をクリックします。

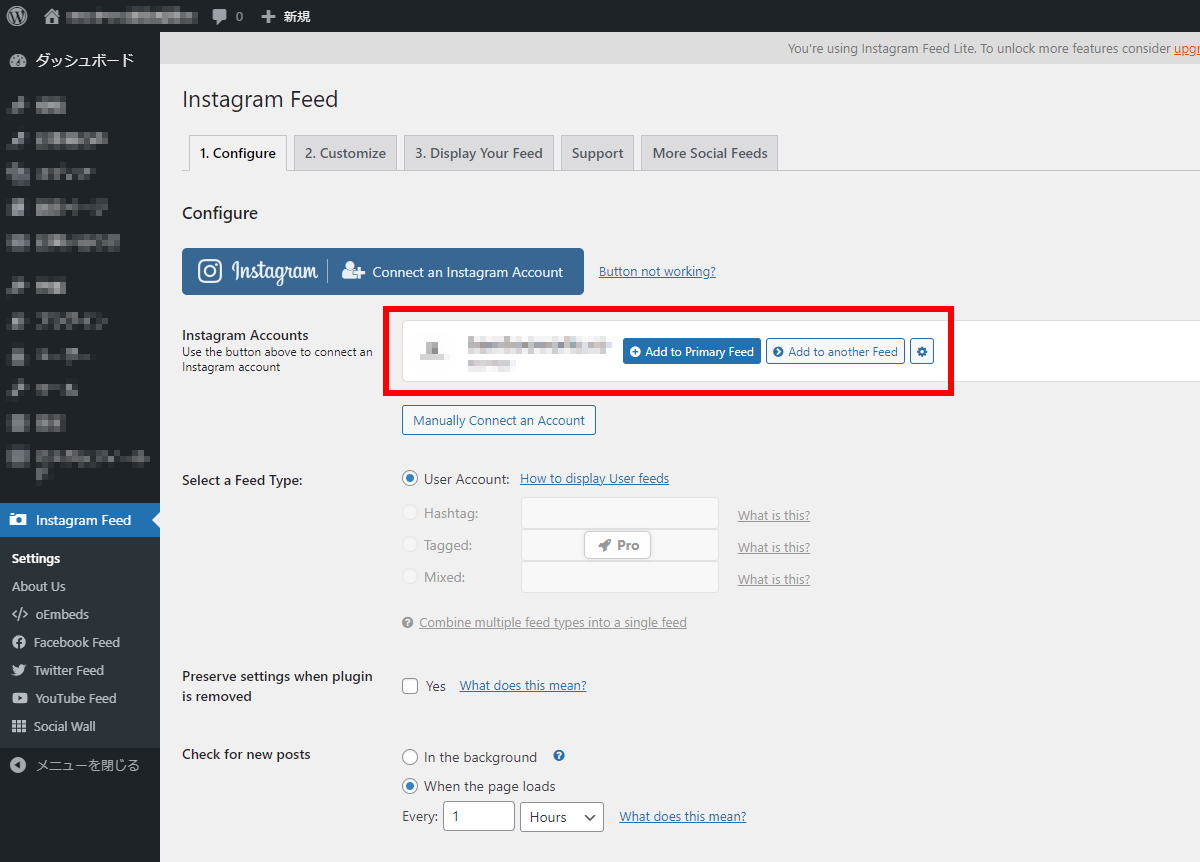
「Instagram Accounts」の箇所に連結したいInstagramアカウントが表示されていれば完了です。
まとめ
以上、WordPressプラグイン『Smash Balloon Social Photo Feed』でInstagramをサイトに埋め込む方法でした。
シンプルに埋め込むだけであればこれで十分ですが、有料版にアップグレードすることでスライダ―やマウスホバー時の挙動など、細かい設定も可能になります。
また『Smash Balloon Social Photo Feed』はInstagramだけでなく、TwitterやYouTubeなどの埋め込みにも対応しているので、いろいろ試してみても面白いかもしれません。

