AddQuicktagを使いこなして記事作成スピードをアップさせよう
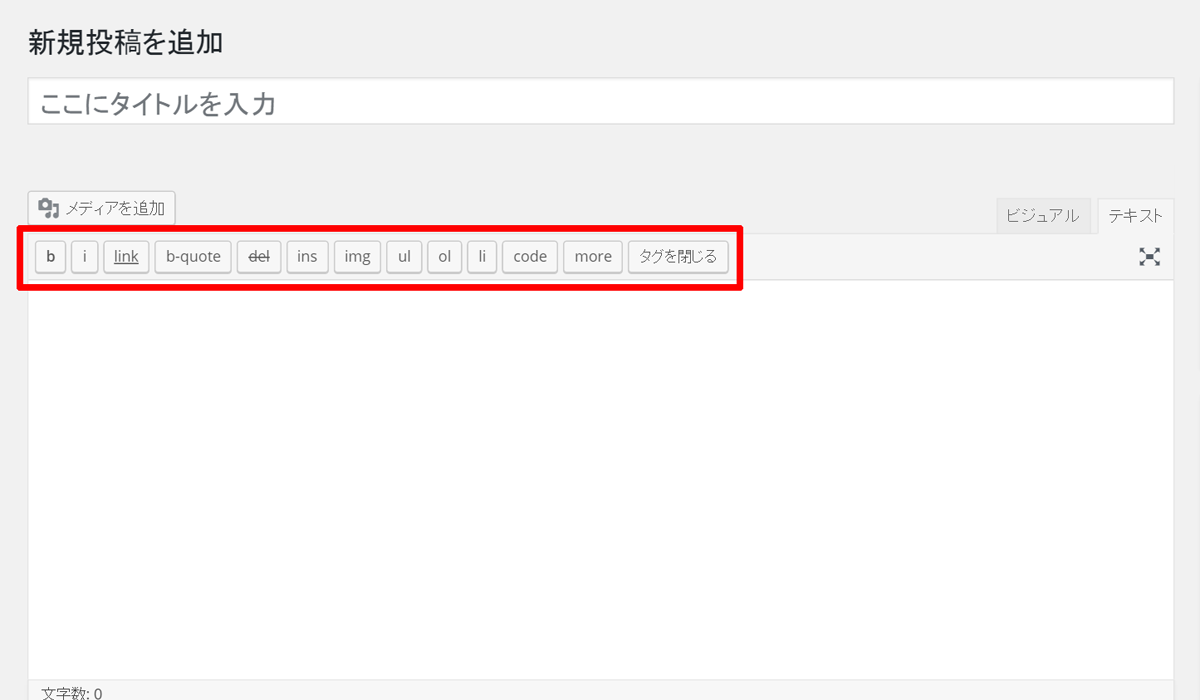
WordPressの投稿編集画面では、ボタン一つで太字にしたりリンクを挿入したりすることができるようになっています。

しかしここで独自にクラス名やID名を付けた要素を挿入できれば、さらに記事作成が快適になりますよ。
そんなときにおすすめなのが、『AddQuicktag』というWordPressプラグインです。
AddQuicktagとは?
AddQuicktagは、WordPressの投稿・固定ページ・カスタム投稿タイプといったすべての投稿タイプの記事編集画面にて、テキストエディター・ビジュアルエディターにタグを挿入するボタンを簡単に設置できるプラグインです。
※カスタム投稿タイプで使用する場合にはWordPressテーマを編集する必要がありますが、それについては後述します。
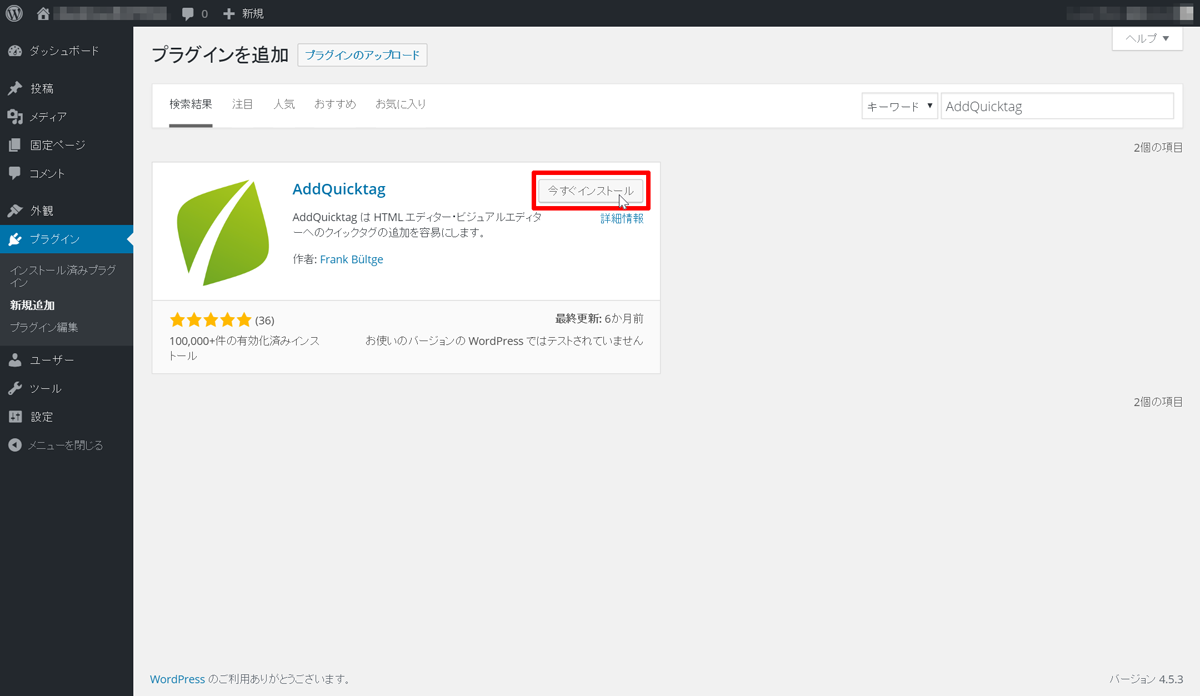
インストールはWordPressダッシュボードの「プラグイン」→「新規追加」から、

もしくはプラグインページからダウンロードのうえ、FTPソフトなどでアップロードしてください。
AddQuicktagの設定方法
それでは、AddQuicktagの設定手順を見ていきましょう。
クイックタグの追加と削除
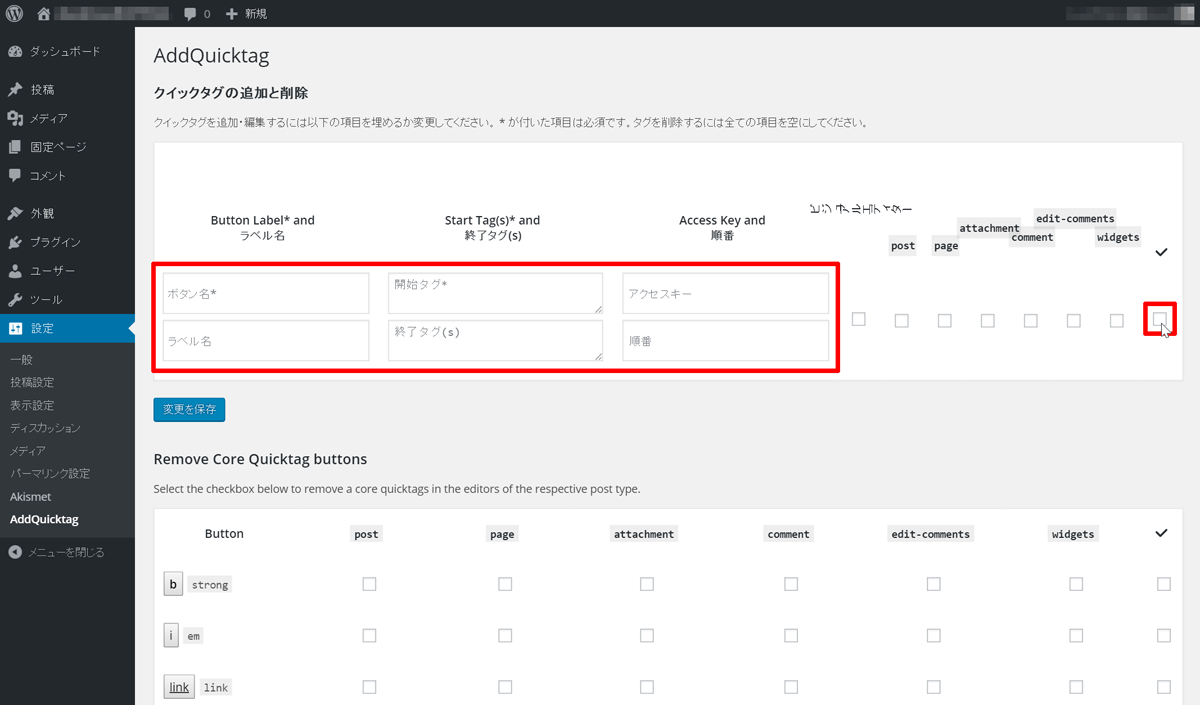
「クイックタグの追加と削除」の項にエディターに追加したいタグを追加していきます。

- ボタン名
- ここに入力したテキストがボタンとして表示されます。
- ラベル名
- ボタンにカーソルを合わせたときに表示されるテキストです。
- 開始タグ
- 追加したいタグの開始タグを入力します。
- 終了タグ
- 追加したいタグの終了タグを入力します。
- アクセスキー
-
「Alt」キー+「アクセスキー(ここで設定した文字列)」で追加したタグを自動挿入できます。たとえばここに「k」と入力しておくと「Alt」+「k」で登録したタグを自動挿入できます。残念ながらIEにしか対応していないようです。
- 順番
- 追加したボタンを表示させる順番を指定できます。何も指定しなければエディターのボタン群の最後尾に表示されます。
右側のチェックボックスで、どの投稿タイプのときに追加したタグを使用できるようにするかを選べます。すべての投稿タイプで使用したい場合には、右端のボックスにチェックを入れます。
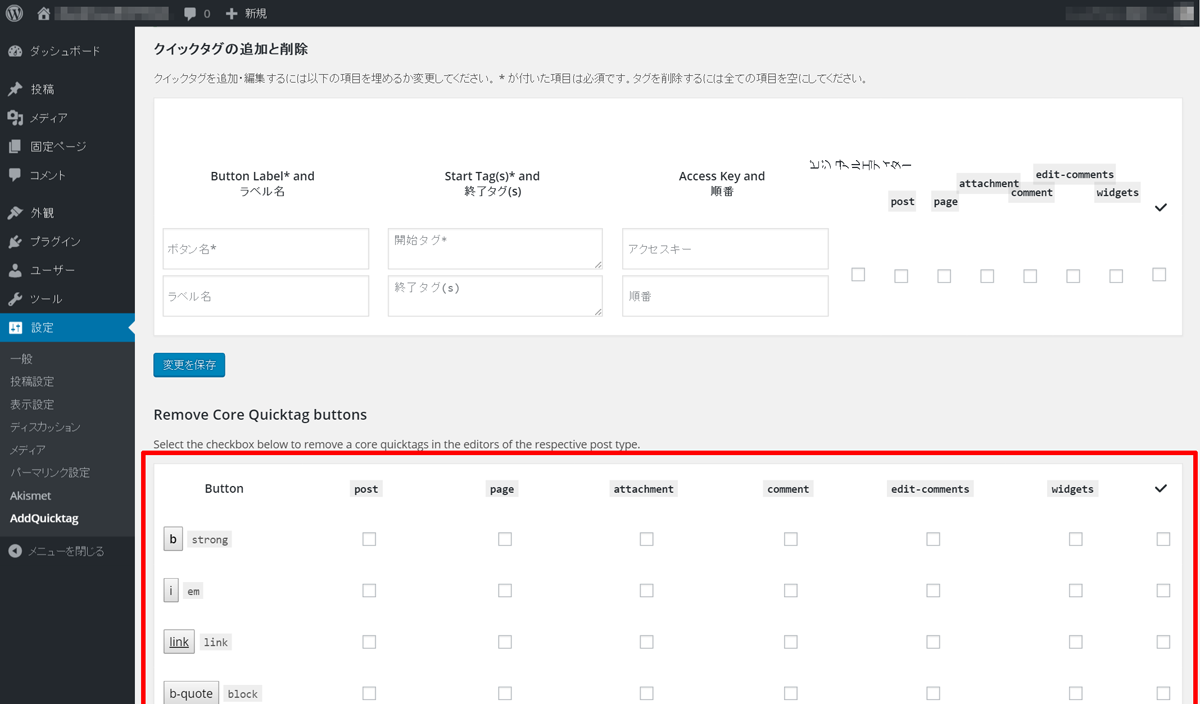
Remove Core Quicktag buttons
記事編集画面のエディターにデフォルトで用意されているボタンを非表示にできます。
タグを追加するときと同じ要領で、右端のチェックボックスにチェックを入れるとすべての投稿タイプでボタンが非表示になります。

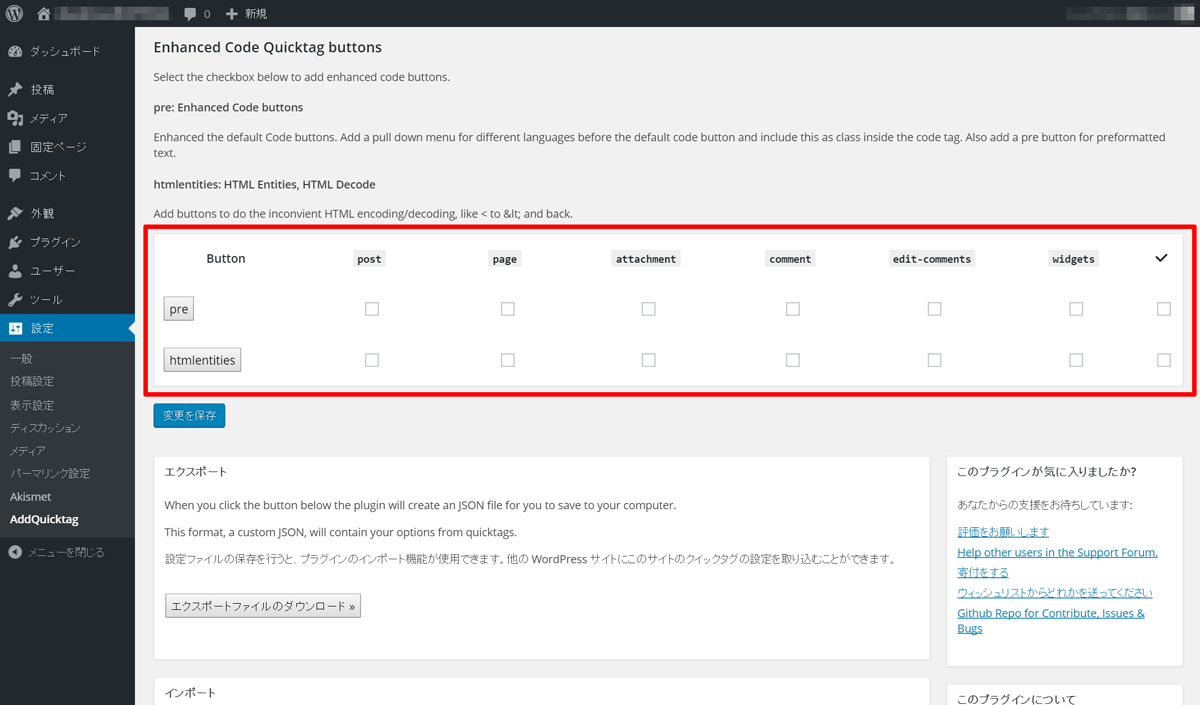
Enhanced Code Quicktag buttons

pre
<pre>タグは整形済みテキストを表すタグで、このタグに囲まれた範囲では改行やスペースはそのまま表示されます。
<pre>
このタグで囲まれた範囲では、
改行タグを使わなくても
改行がそのまま反映されます。
</pre>
上記のように入力すると、ページ上では下記のように表示されます。
このタグで囲まれた範囲では、 改行タグを使わなくても 改行がそのまま反映されます。
htmlentities
通常、HTMLページ上で< や > などの記号を使いたい場合は、< とか > というように表記する必要があります。
エディターに記号を入力したあと、その記号をドラッグした状態で「htmlentities」ボタンをクリックすると、その記号をWebページ上で表示できるように変換してくれます。
たとえば < をドラッグして「htmlentities」ボタンを押すと、エディター上では < と変換されます。
- 参考
- 特殊文字リファレンス
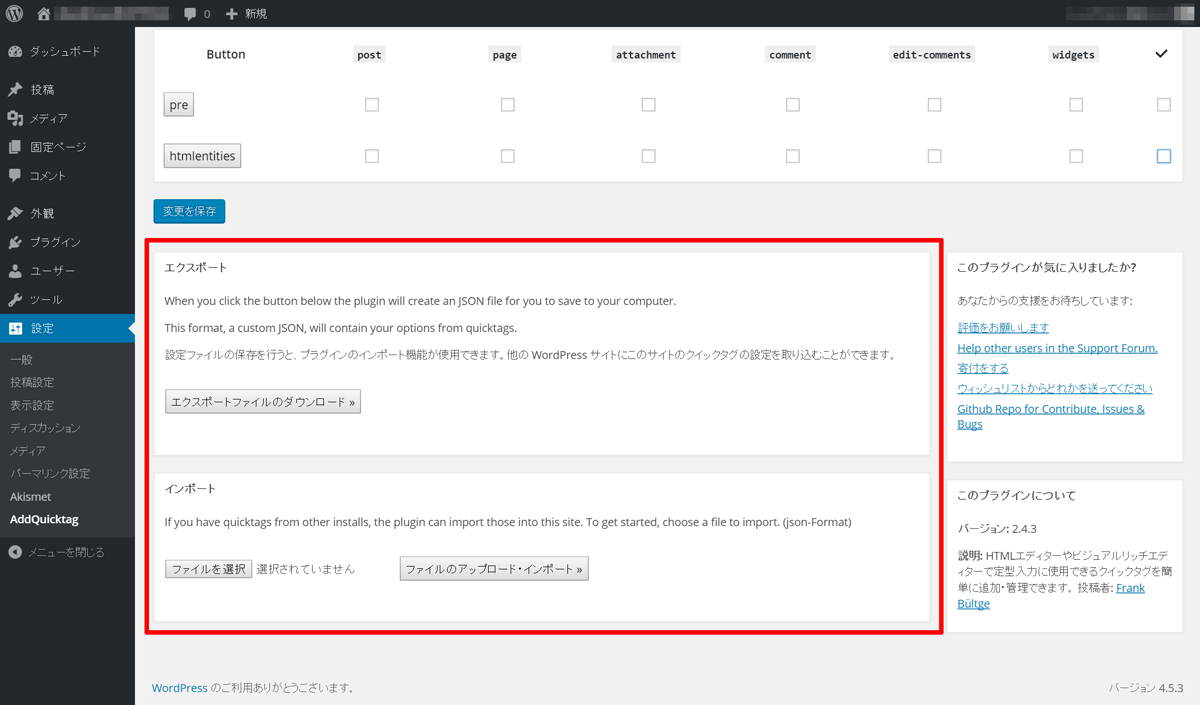
エクスポート&インポート
AddQuicktagでは、設定した内容をエクスポートして、他のWordPressサイトでも使用することができます。

エクスポートで設定用ファイルをダウンロードして、他のWordPressサイトのAddQuicktagの設定画面からインポートしてください。
AddQuicktagの使い方
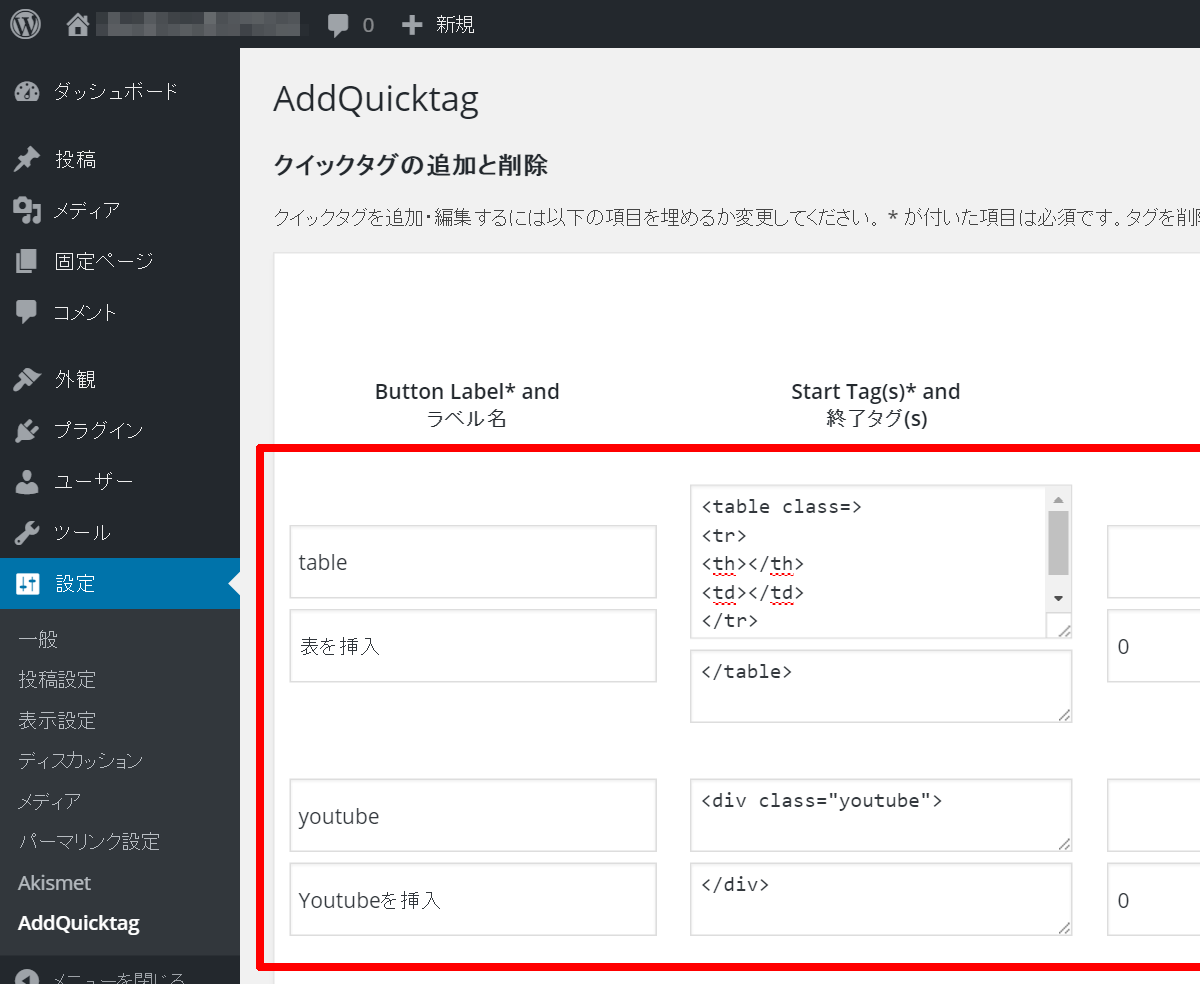
では上記の手順で、実際にタグを追加してみたいと思います。
ここでは例として「youtube」というクラス名がついた<div>タグと<table>タグを以下のように追加しました。

<table>タグは、中に<th>タグや<td>タグなどを使用することが一般的ですので、開始タグにまとめて登録しておきます。
こうすることで、手軽に記事内に表を追加することができます。
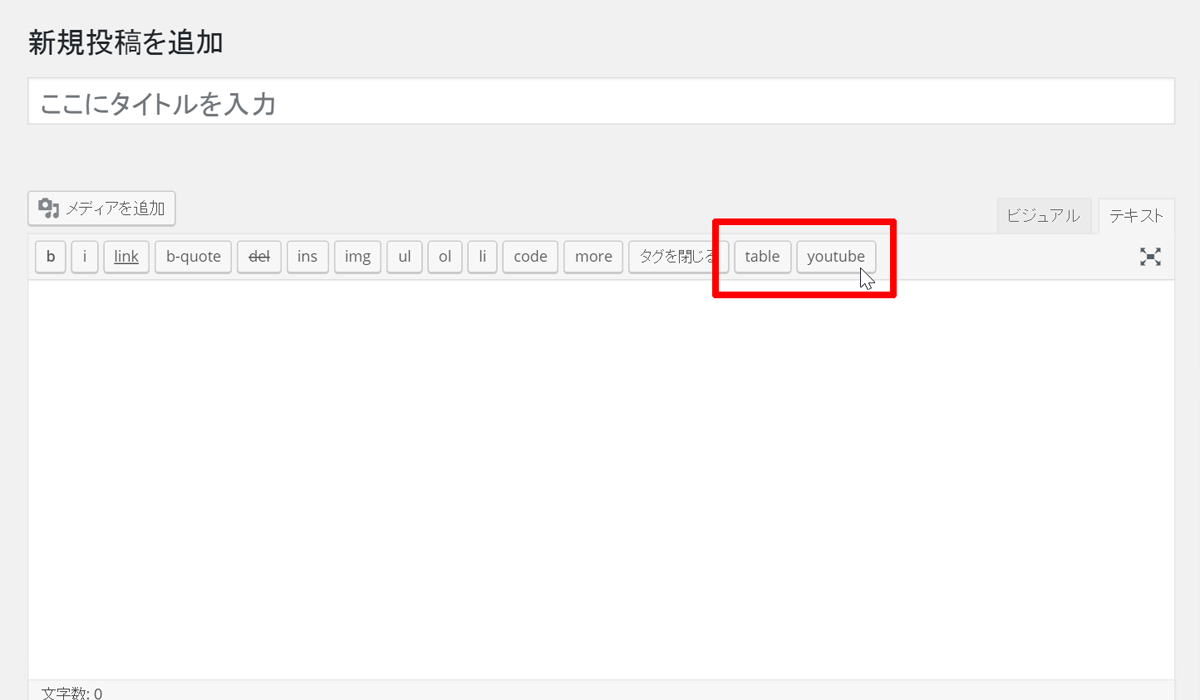
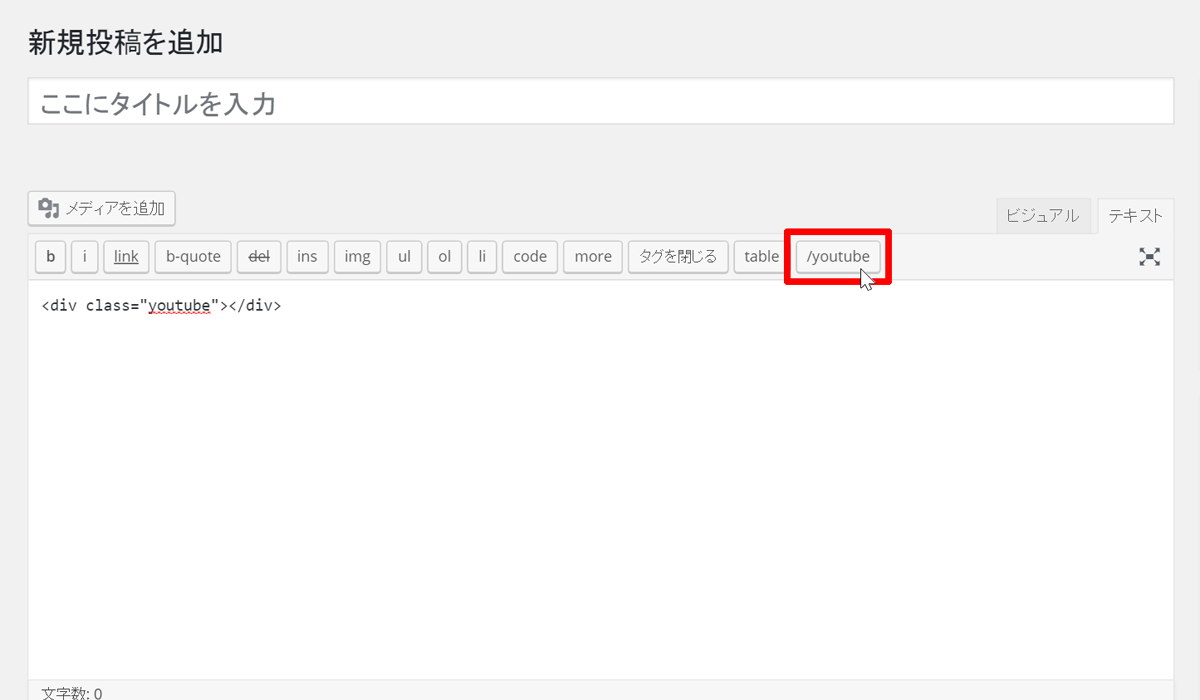
AddQuicktagの使い方はすごく簡単で、エディターでタグを使いたい箇所で開始タグボタンをクリックし、内容を入力したら終了タグをクリックするだけです。


もしくは、先にテキストや画像などを入力しておいて、タグで囲みたい部分をドラッグして反転させ、開始タグをクリックすることでもタグを挿入できます。
ビジュアルエディターで表示されないときは…
WordPressの設定によっては、ビジュアルエディターでAddQuicktagで追加したタグが表示されないときがあります。
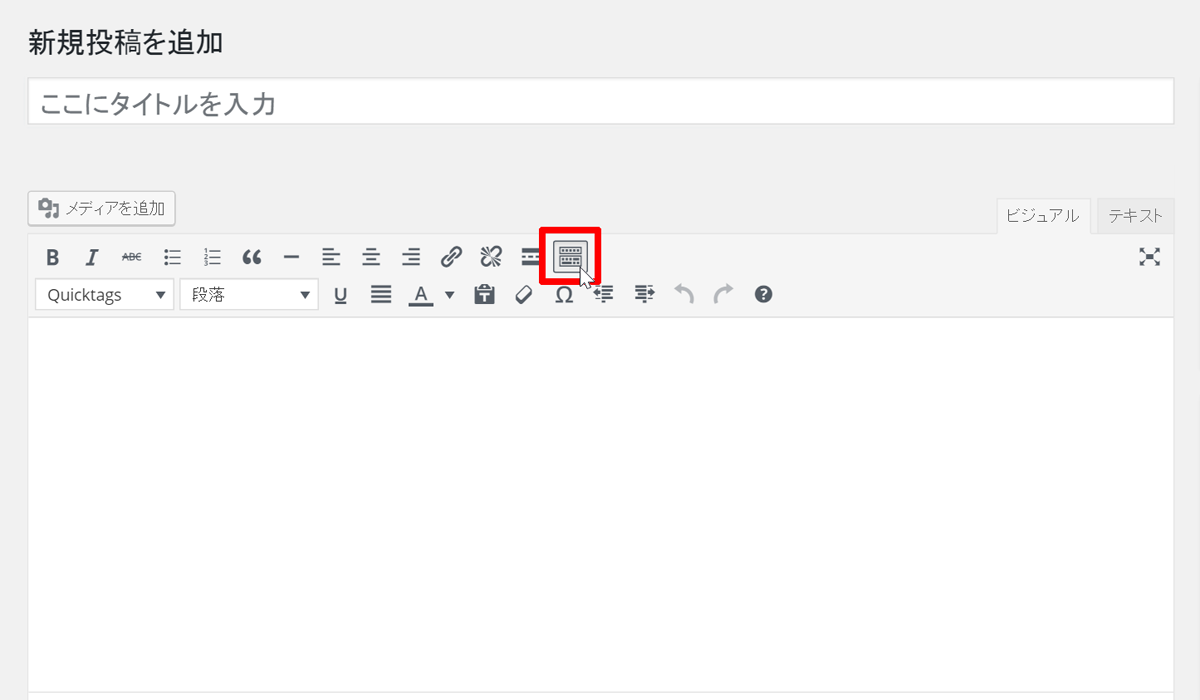
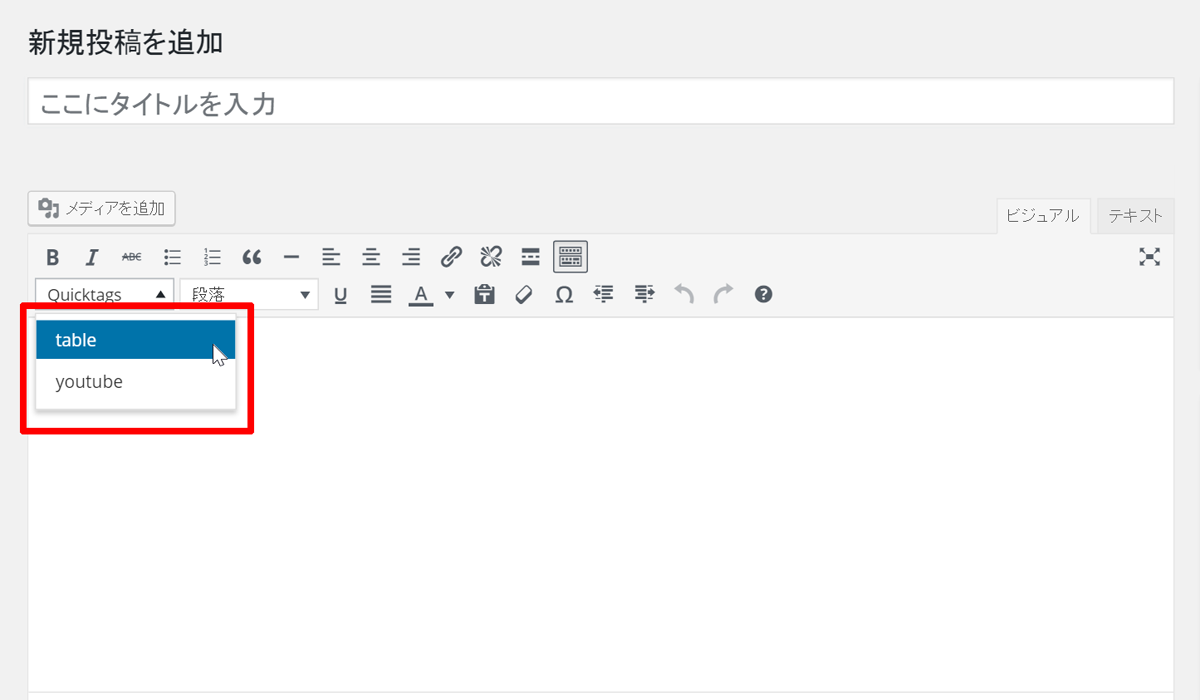
そういう場合は「ツールバーの切り替え」ボタンをクリックすれば表示されますので、そこから使いたいタグを選択することができます。


なお、ビジュアルエディターでAddQuicktagで追加したタグを使う場合には、タグを挿入したいテキストをドラッグしてから使いたいタグを選択してください。
AddQuicktagをカスタム投稿タイプで使えるようにする
AddQuicktagでは、デフォルトの状態ではカスタム投稿タイプで追加したボタンを使うことができません。
カスタム投稿タイプで追加したボタンを使いたい場合には、お使いのWordPressテーマのfunctions.phpに下記のソースを追加してください。
- functions.php
-
// AddQuicktagをカスタム投稿タイプで使えるように add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' ); function my_addquicktag_post_types( $post_types ) { array_push( $post_types, 'カスタム投稿タイプのスラッグ' ); return $post_types; }
複数のカスタム投稿タイプで使用したい場合には下記のように記述します。
- functions.php
-
// AddQuicktagをカスタム投稿タイプで使えるように add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' ); function my_addquicktag_post_types( $post_types ) { array_push( $post_types, 'カスタム投稿タイプ1のスラッグ', 'カスタム投稿タイプ2のスラッグ' ); return $post_types; }
それで、AddQuicktagの設定画面でカスタム投稿タイプでも使えるよう設定できるようになります。
まとめ
以上、AddQuicktagの設定方法と使い方をご紹介しました。
ここによく使うタグを設定しておくことで、記事の作成効率が格段に上がります。
また、アドセンスのコードを登録しておいて、記事中の好きな場所にアドセンスを表示させる、なんて使い方もできます。