以前、可変幅のブロック要素をdisplay: inline-blockで中央寄せする方法についてお伝えしました。
今回はdisplay: flexを使って、より簡単に同じことをする方法についてご紹介したいと思います。
display:flexで要素を中央寄せする

- HTML
<ul> <li>リスト項目1</li> <li>リスト項目2</li> <li>リスト項目3</li> <li>リスト項目4</li> <li>リスト項目5</li> <li>リスト項目6</li> </ul>
- CSS
ul { display: flex; justify-content: center; } li { padding: 5px 10px; margin: 0 5px; }
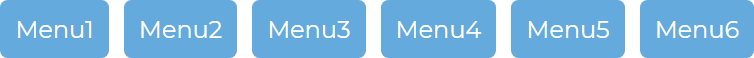
まずは基本的な使い方。
至ってシンプルです。
display:flexでは各要素に幅(width)を指定しなくても、自動で横並びにしてくれるので非常に便利です。
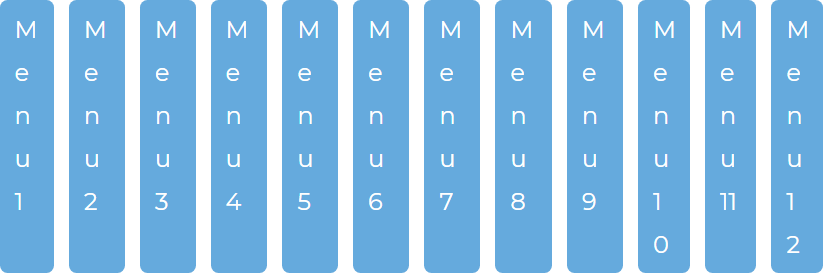
ただ上記の指定だけでは、子要素(上記の例ではli)の個数にかかわらず全て横並びにしてしまうので、例えば子要素が20個とかあった場合には見栄えが非常に悪くなります↓

そういう場合には、親要素の幅を超えたものは下に回り込むように親要素のスタイル指定にflex-wrap:wrap;を追加します。
flex-wrap:wrap;ではみ出た分を下に回り込ませる

- HTML
<ul> <li>リスト項目1</li> <li>リスト項目2</li> <li>リスト項目3</li> <li>リスト項目4</li> <li>リスト項目5</li> <li>リスト項目6</li> <li>リスト項目7</li> <li>リスト項目8</li> <li>リスト項目9</li> <li>リスト項目10</li> <li>リスト項目11</li> <li>リスト項目12</li> </ul>
- CSS
ul { display: flex; justify-content: center; flex-wrap: wrap; } li { padding: 5px 10px; margin: 0 5px 10px; }
まとめ
ブロック要素を横並びにする場合、以前であればfloat:leftを使うのが一般的でした。
しかしその場合、各要素に幅(width)を指定しておかないと思うように表示できなかったりするので、レスポンシブデザインが普及した現在では若干使いづらいというのが実情でした。
その点display:flexであれば、要素の幅を指定しなくても融通を利かせてくれるので非常に便利です。
また従来であれば指定に骨が折れた要素の上下中央寄せも、display:flexとあわせてalign-items:center;を指定することで一発で実現できます。
- CSS
ul { display: flex; justify-content: center; align-items: center; }
ただ正直なところ、IE11やMicrosoft Edgeではレイアウトが崩れるなどバグが目立つのが現状です。
他のブラウザできれいに表示できていたとしてもマイクロソフト系のブラウザで表示崩れがないか都度チェックしましょう。


