ホームページは、見やすいことが大切なんて言われても、「そんなこと当たり前だろ」って思う人がほとんどですよね。
実際あなたも、見やすいホームページがどんなものか何となくイメージできるのではないでしょうか?
しかし「何を基準にして『見やすい』と判断するのか?」と聞かれれば、答えに詰まってしまう人もいるかもしれません。
ということで今回は、見やすいホームページを作るために気をつけたいポイントについて、Webサイトの存在理由と絡めながらお伝えしていきたいと思います。
「なぜホームページがあるのか?」から「見やすさ」を考える
ホームページって、何のために存在すると思いますか?
- 商品やサービスをアピールするため
- 自分や自社の理念・考えを発信するため
- 商品を販売して売り上げをアップするため
- ユーザーをコミュニケーションするため
- 最新情報をいち早く発信するため
- 優秀な人材を採用するため
など、人によって答えはさまざまです。
しかしそれらを突き詰めて考えていくと、一つの答えにたどり着きます。
それが、「情報を伝える」ということ。
商品やサービスを販売するには、「お客様の悩みや問題を解決するためにはこんな方法があって、私たちは(商品を通して)それを提供できますよ」という「情報」を伝えることが必要になります。
また、優秀な人材に来てほしいという場合にも、「自社はこんな理念で経営していて、こんな待遇を用意できて、現在働いている人はこんな感想を持っていますよ」という「情報」を伝えてあげることが必要になりますよね。
つまりどんな目的を持ったホームページでも、「情報を伝える」ために存在しているという共通点があり、相手に情報が誤解なく・スムーズに伝わるために「見やすさ」が大切になってくるというわけです。
見やすいホームページを作るポイント
それでは「見やすいホームページ」とは、具体的にどんなものでしょう?
ここでは代表的なポイントを5つ、ご紹介したいと思います。
文字の読みやすさ
インターネットにある情報のほとんどが、文字によってできています。
最近では通信回線の発達や、Googleが動画コンテンツの普及・拡大に力を入れているために動画の重要性を唱える人が多いですが、現在でも最重要は文字による情報です。
世界最大の動画サイトであるYoutubeにだって、動画タイトルやタグという形で、文字情報が存在しています。
つまり、どれだけ情報技術が発達したとしても、その根本には文字があるということです。
そのためホームページの見やすさという点においても、「文字の読みやすさ」がもっとも大事になります。
文字の読みやすさを決めるのは、次の2つです。
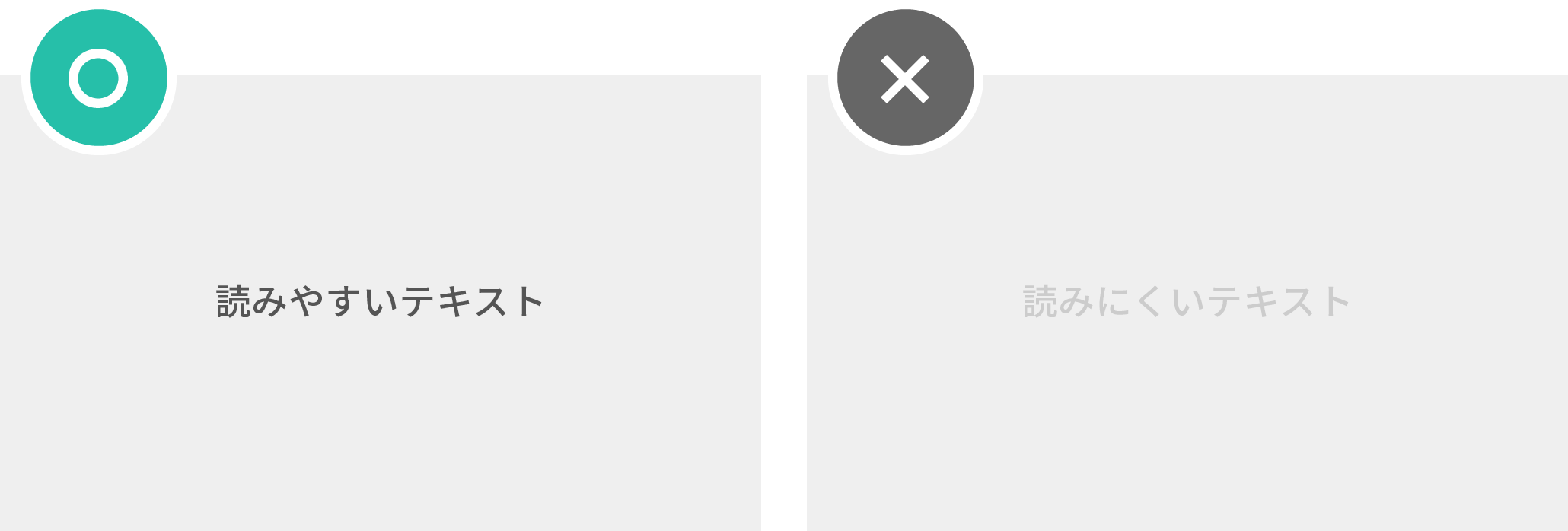
背景色と文字色のコントラスト

明るい色の背景なら暗い文字色、暗い色の背景なら明るい文字色というように、背景と文字色のコントラストを意識しましょう。
背景が黒で文字が濃いグレーなどにしてしまうと、非常に読みづらく情報が誤って伝わってしまうおそれがあるだけでなく、ユーザーにとってかなりストレスになります。
またコントラストをつけると言っても、「紫に黄色」とか「赤に緑」などの補色関係となる色の組み合わせはおすすめできません。
双方の彩度が高かったり、明度が同じだったりすると目がチカチカして、非常に読みづらくなるためです。
補色の組み合わせはコントラストが強く要素を目立たせやすいため、うまく使えば見出しなどに効果的ですが、文字(文章)の読みやすさを考えた場合には、使用を控えた方がいいでしょう。
背景と文字色のコントラストを考える上でのポイントは、「明度」です。
例えば
- 白い背景に濃いグレーの文字
- 濃い青(紺色)に薄い水色
というような感じで、同系色の「明るさ」によって差をつけるのがいいでしょう。
ちなみにですが、真っ白の背景(#ffffff)に真っ黒の文字(#000000)の組み合わせも、コントラストが強すぎて目が疲れる原因となります。
真っ白な背景なら濃いグレー(#222222など)、真っ黒な背景なら薄いグレー(#eeeeeeなど)というような組み合わせがおすすめです。
文字サイズのメリハリ

本文に対して見出しの文字を大きくするなど、目立たせたい要素の文字サイズを大きくすることで、情報が伝わりやすくなります。
もし見出しと本文の文字サイズが一緒だったら、その文章のまとまりが何について書かれているのか、パッと見て分かりませんよね。
また「あの部分をもう一度読みたいな」と思っても、見出しが文章の中に埋もれてしまっては探し出すのが難しくなります。
逆に注釈や補足説明などは、本文に対して小さい文字サイズにするのがおすすめです。
それらの要素は本文の話の筋から逸れた内容になることが多いため、本文と同じ文字サイズにしてしまうと邪魔になってしまいます。
文字サイズを小さくしたうえで、枠で囲うなどして「それが本文とは別の要素である」と視覚的に伝わるようにするとよいでしょう。
とはいえ、見出し文字がデカければデカいほどいいというわけではありませんし、注釈の文字が小さすぎれば読むことさえできなくなります。
実際に自分で読んでみて、読みやすいバランスを探っていくようにしましょう。
画質のよい写真・画像

情報を伝える手段として文字の次に重要になるのが、「画像」です。
ページの読み込みスピードにも影響してくるため解像度が高すぎるのもよくありませんが、画質が粗くてボヤけてしまっているようなものは使わないようにしましょう。
現在の制作現場ではRetinaディスプレイでの表示を想定し、実際に表示されるサイズの2倍程度の画像サイズ(300pxで表示されるなら600px)で用意するケースが多いです。
写真や画像、図などを活用することで、ページに記載されている文字情報を視覚的に説明したり、言葉では難しいものをイメージとして伝えることが可能になります。
また、写真や画像があるだけでページ全体が引き締まりますし、見出しの直下に画像を配置することでアンカー的な役割を持たせることもできます。
有益な情報であれば、ユーザーはきっと何度も読み返すでしょう。
その度に目的の箇所までスクロールして見出しを目印にたどり着くわけですが、そこに画像を配置しておくことで、より見つけやすくなります。
なお本筋とは話がそれますが、現在のGoogle検索は独自性の高い写真をこう評価する傾向があると言われています。
そのため写真素材サイトなどからではなく、自分で撮ったりカメラマンに撮影を依頼するなどしてオリジナリティのなる写真を使用するのが効果的と言えるでしょう。
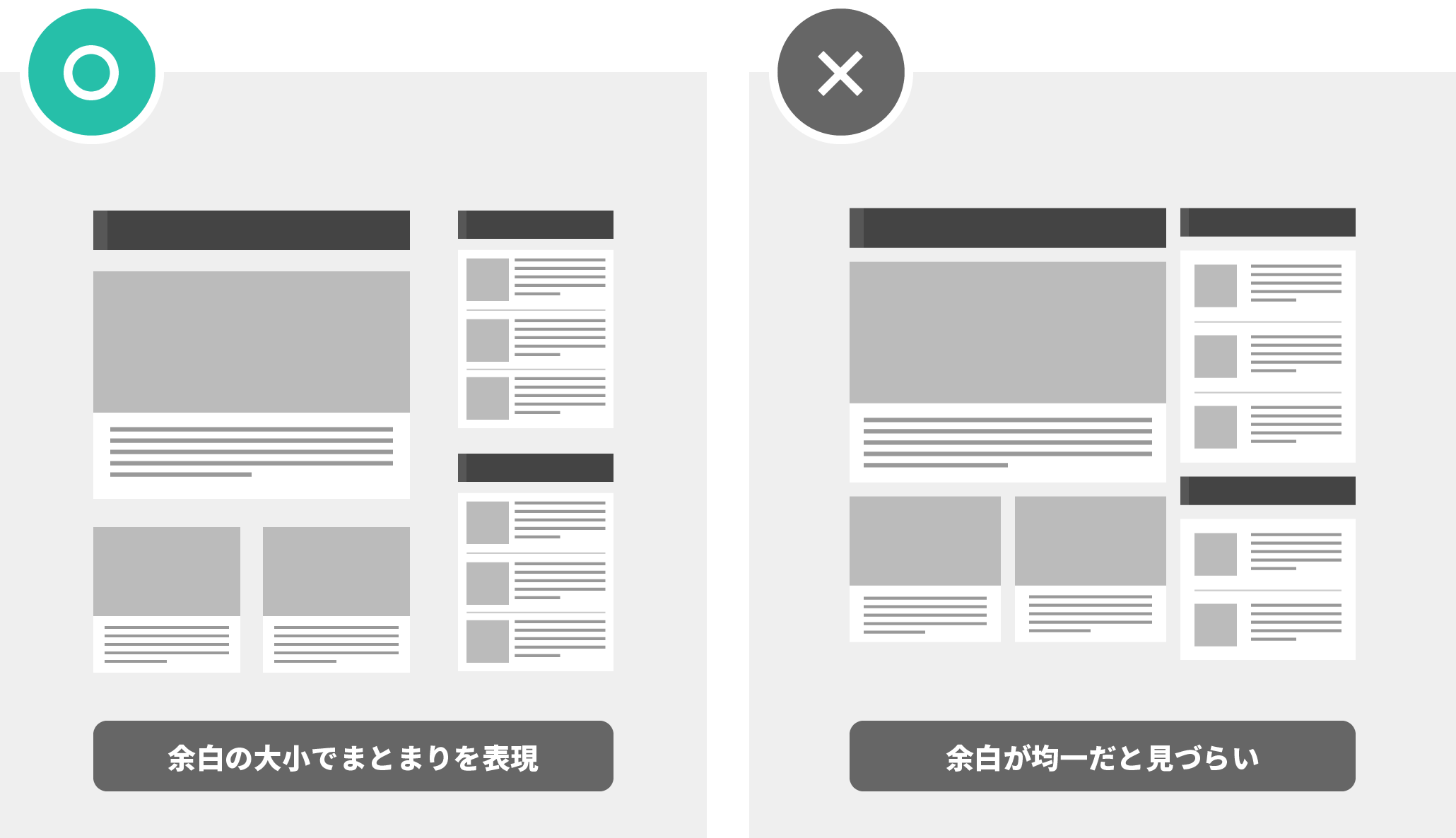
余白

余白を活用することで、要素ごとのまとまりや関連性を表現することができます。
関連のある文章や画像を近くに配置し、別の内容の要素間の空間を広くとったりすることで、情報が整理されて読みやすくなります。
またユーザーの注目をひきたい要素(キャッチコピーなど)を他の要素から大きく離して配置することで、より目立たせることができます。
人間が同時に処理できる情報量には限界がありますし、同時に受け取った情報に対しては、どうしても印象が薄くなりがちです。
キャッチコピーなどの大切なメッセージを大きく、そして他の要素から十分に間隔をあけて配置することで、自然と他の情報が目に入らなくなり、印象を強く残すことができます。
また要素間の余白だけでなく、行間や字間というのも文字情報を伝えやすくするためには大切です。
行間が狭いと、文章が折り返されたときに読んでいる箇所を見失ったり、全体を見たときに息苦しい印象を与えてしまって読む気を失わせるおそれもあります。
字間についても同じで、詰まっていると読みづらいため十分な間隔を確保するようにしましょう。
しかしあまりに字間が空いていると単語として認識しづらくなることもあるので、ここでもやはり実際に自分で読んでみてバランスを確認するようにしましょう。
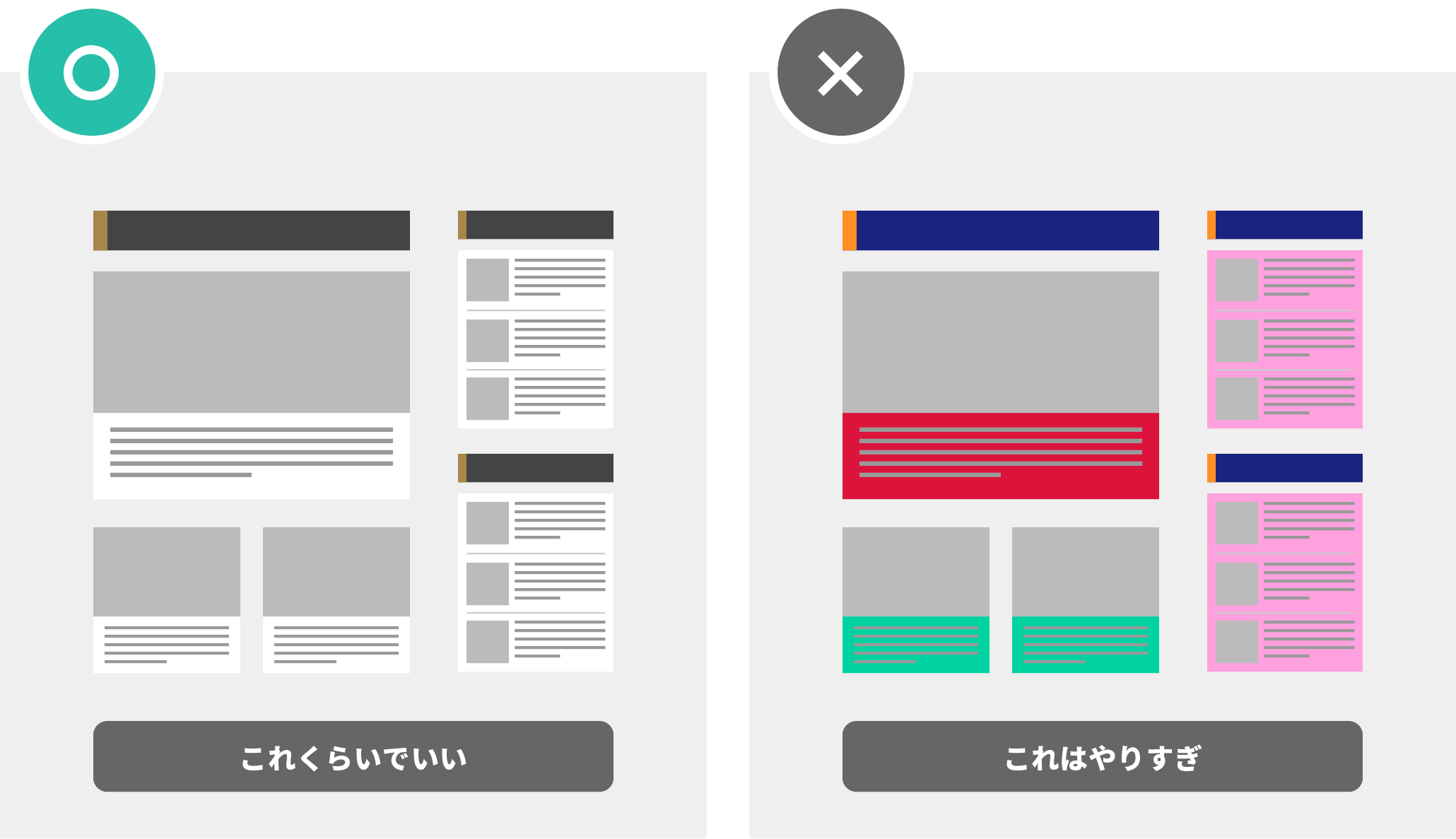
色を使いすぎない

色を使いすぎると、ユーザはどこに注目すればいいのか分からなくなり、結果、何も印象に残らないことになってしまいます。
ですので、一つのホームページに使用するのは3色を目安にしましょう。
これはデザインの基本的な考え方で、
- ベースカラー
- メインカラー
- アクセントカラー
の3つで配色するとまとまりやすいとされています。
ベースカラーはページの中でもっとも面積を占める割合が大きい色で、通常は背景に使用されます。
メインカラーは文字通りメインとなる色で、サイト全体の印象を決定づける色です。
アクセントカラーもそのままですが、デザインのアクセントとなる色のことで、目立たせたい要素に使用したりします。
あくまで目安としてですが、
ベースカラー70%:メインカラー25%:アクセントカラー5%
の割合で使用するとバランスを取りやすいと言われています。
要素の端を揃える

要素の端がガタガタだと、それだけで乱雑な印象を与えてしまいます。
上で紹介した余白と合わせて、要素の端を揃えることで情報の関連性や重要度、まとまりを表現することができます。
このように端を揃えることを「グリッドを揃える」などと言ったりしますが、2019年頃から、あえてグリッドをずらす「ブロークングリッドレイアウト」やグリッドを無視してしまう「ノングリッドデザイン」などと呼ばれるデザイン手法もトレンドになってきています。
とはいえグリッドをずらす・無視するという手法は、スキルが十分ある人でないと、ただデザインを破綻させてしまうだけになります。
そのため基本的にはグリッドを揃え、ここまでにお伝えした余白や文字サイズのメリハリなどで各要素の重要度や関連性などを表現することをおすすめします。
まとめ:見やすいホームページの基本は「空ける」「揃える」「メリハリ」
以上、見やすいホームページを作るためのポイントをお伝えしました。
繰り返しになりますが、ホームページは「情報を伝える」ために存在しています。
極論を言えば、情報さえ誤解なく・スムーズに伝われば、デザインのクオリティはそこまで重要ではありません。
実際に、デザイン的には評価されなくても(=ダサくても)、ビジネス的には成功しているホームページというのはたくさんあります。
重要なのは、
- 余白を空ける
- グリッドを揃える
- 文字サイズのメリハリ
の3つの基本に忠実にデザインすることです。
デザインのテイストについては、どこまで行っても「好き・嫌い」という要因が絡んできます。
ある人が「いい」と思っても、別のある人は「ダメ」と思うこともあります。
しかし上の3つの要素に関しては、どんなテイストのデザインであろうが活用することができます。
そして、ホームページの目的である「情報を伝える」という点においては、デザインのテイストよりもずっと重要な役割を果たすものです。
自分で制作するにしても業者に依頼するにしても、ここでお伝えしたことを踏まえてデザインを考えてみて頂ければと思います。

